
About us
Our company was founded in 2014. We started with the idea that our expertise in navigation and control could be applied to the latest advances in inertial and GNSS technology, resulting in products that achieve unprecedented performance in a minimal footprint. This idea has led us to create solutions that redefine what is possible in modern inertial navigation technology - technology with which you can stay ahead of your competitors and succeed in a demanding market. We have a standard…
What we offer

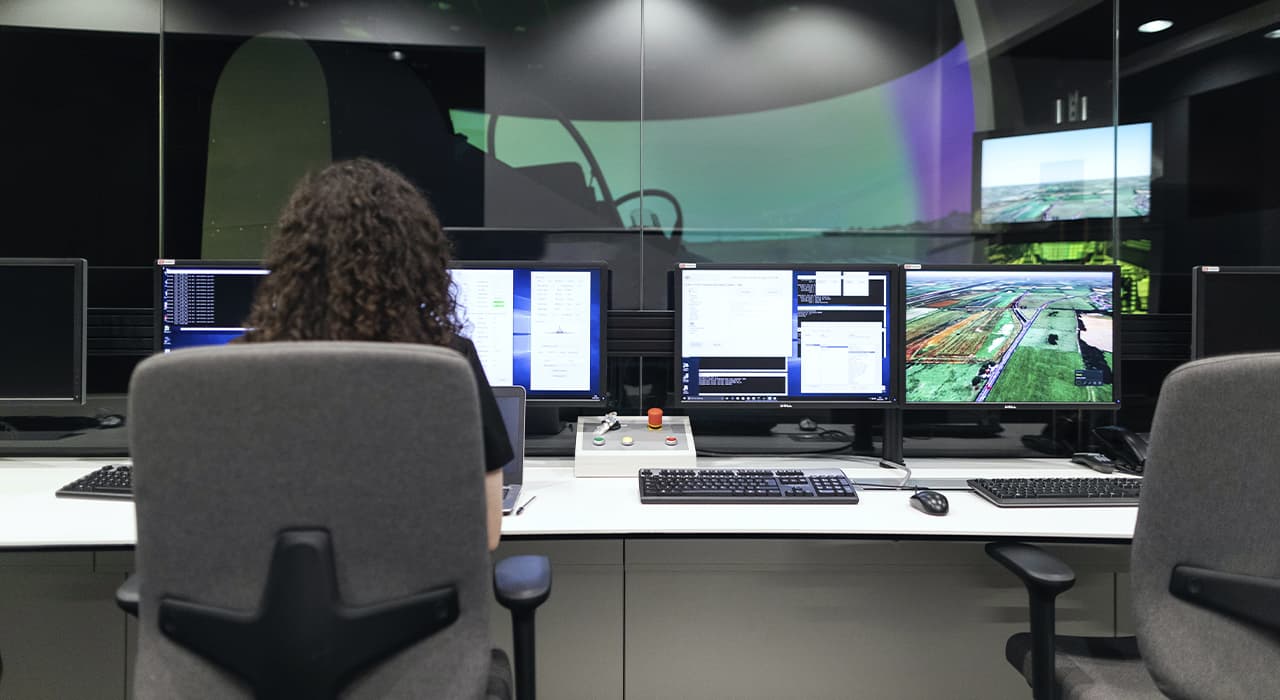
Satellite navigation system development
GNSS - Global Navigation Satellite System. A system that has been developed to determine the coordinates of land, water, and…

Visual navigation
Our company designs navigation systems of any complexity: inside buildings, adjacent areas, parking lots. You can order a visual navigation…

Design of the navigation system
The main goal of the visual navigation design project is the proper movement of people and visitor groups in general…
About our products

Our team

years in development
developed products
partner companies from all over the world
satisfied customers





















0